- 最終更新日
- 記事公開日
【ESP32】ボタンを押したらLINE通知
今回はESP32-DevKitCを使って、LINE通知を行うサンプルコードを紹介します。
「とりあえず、シンプルにESP32からLINEにメッセージを送りたい」
「ボタンやセンサーに反応して、LINEに通知させたい」
という方、ぜひ参考にしてみて下さい。

ESP32は自宅のWi-Fiに接続しています。
ボタンを押すと、ESP32からLINEの公式API(LINE Notify)へコマンドを送信。
あらかじめ指定しておいたメッセージがLINEを通じてスマホに届きます。
送り先は「自分だけ」もしくは「LINEグループ」に設定可能です。
手順[目次]
トークン発行(LINE Notify登録)
LINE Notifyとは、外部のWEBサービスからLINEのメッセージを配信できるLINEの公式サービスです。
このLINE NotifyとESP32を組み合わせることで、自由にメッセージを送ることができます。
まずは「トークン」と呼ばれる認証キーを発行する必要があります。
LINE Notifyにログイン
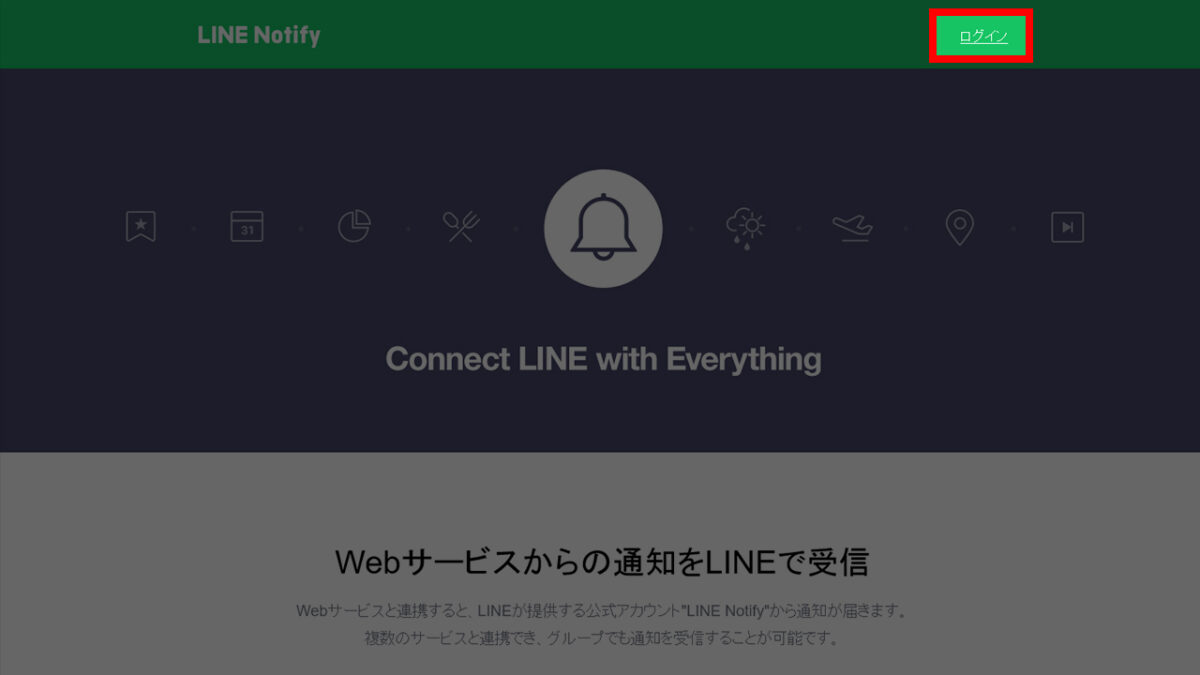
LINE Notifyにパソコンでアクセスします。
画面右上の[ログイン]ボタンを押して下さい。
※スマホ用サイトではトークン発行ボタンが表示されません。どうしてもスマホからアクセスしたい場合は、ブラウザの設定を「PC版サイト」に切り替えてアクセスしてください。

メールアドレスとパスワードを入力し、[ログイン]ボタンを押してください。
今、使用している個人のLINEアカウントで大丈夫です。
あくまでLINE Notifyを利用するための手続きですので、個人のLINE情報に関わることはありません。

[?]メールアドレスやパスワードが分からない場合
スマホでLINEを起動し、アカウント設定の内容を確認してください。
[ホーム]- 画面右上の[歯車アイコン]をクリック↓
![画面右上の[歯車アイコン]](https://www.ekit-tech.com/wp-content/uploads/20211101-3-1200x675.jpg)
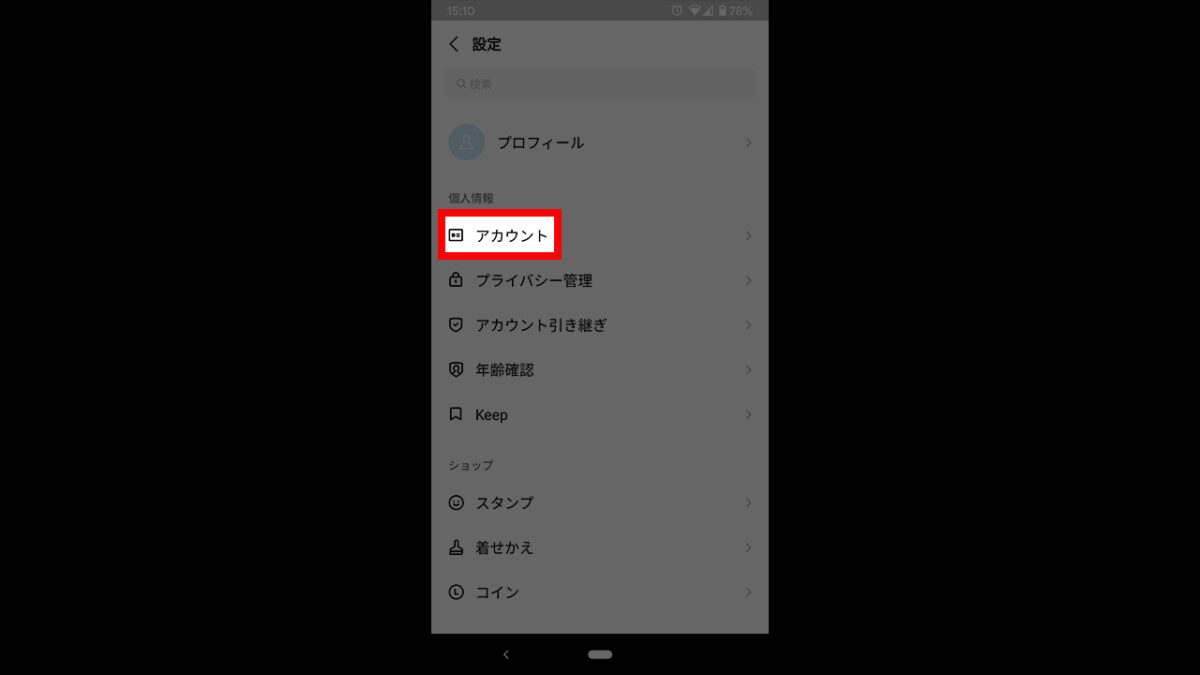
[アカウント]をクリック↓

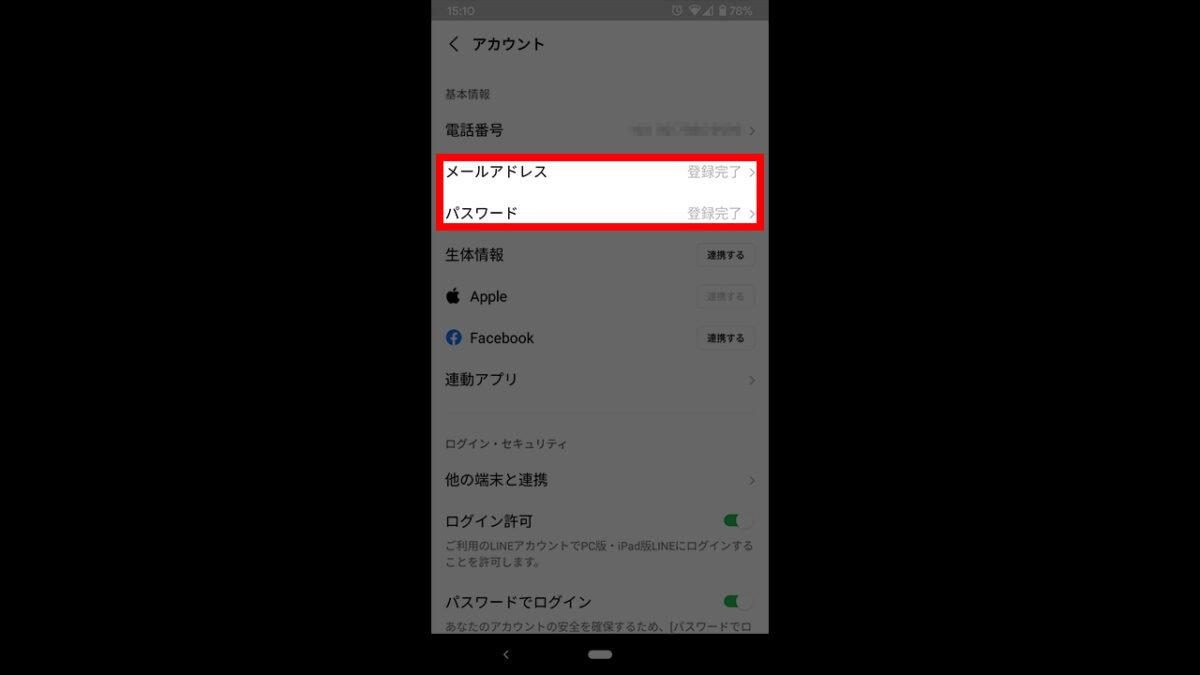
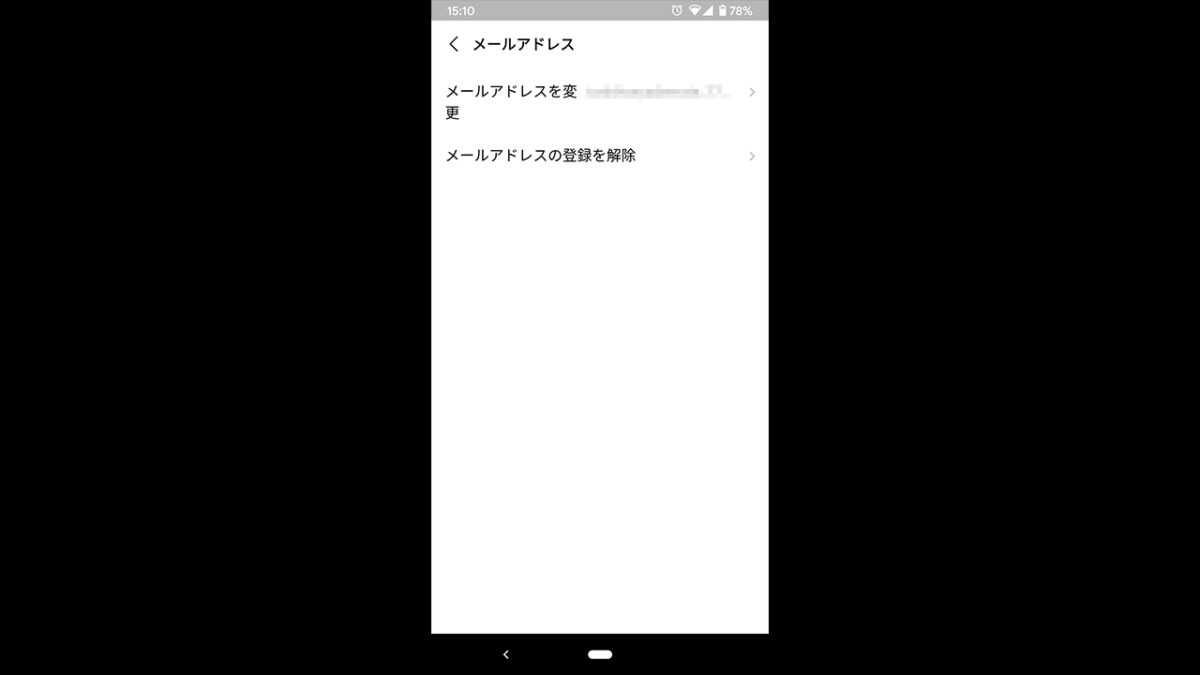
メールアドレス・パスワードが「未登録」となっている場合は、登録を行ってください↓

「登録完了」となっている場合は、文字をクリックすると登録してあるメールアドレスが表示されます↓

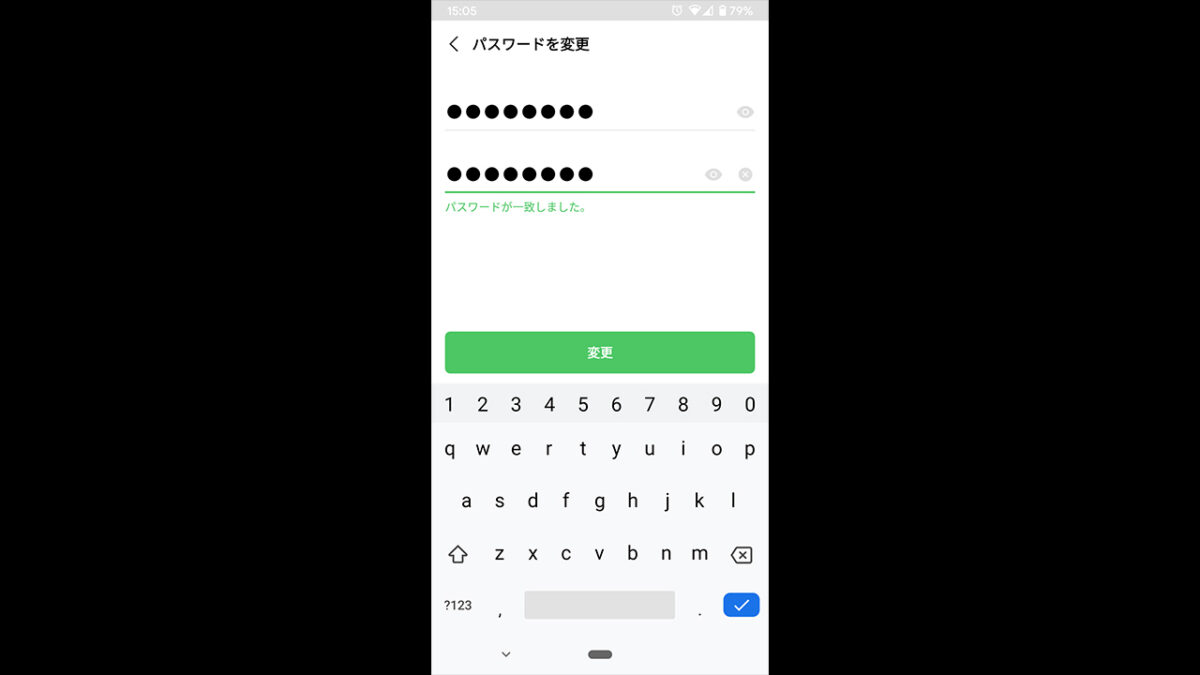
パスワードは表示されませんので、パスワードの変更を行ってください↓

トークンの発行
無事にログインできたら、画面右上にLINEに登録した自分の名前が表示されます。
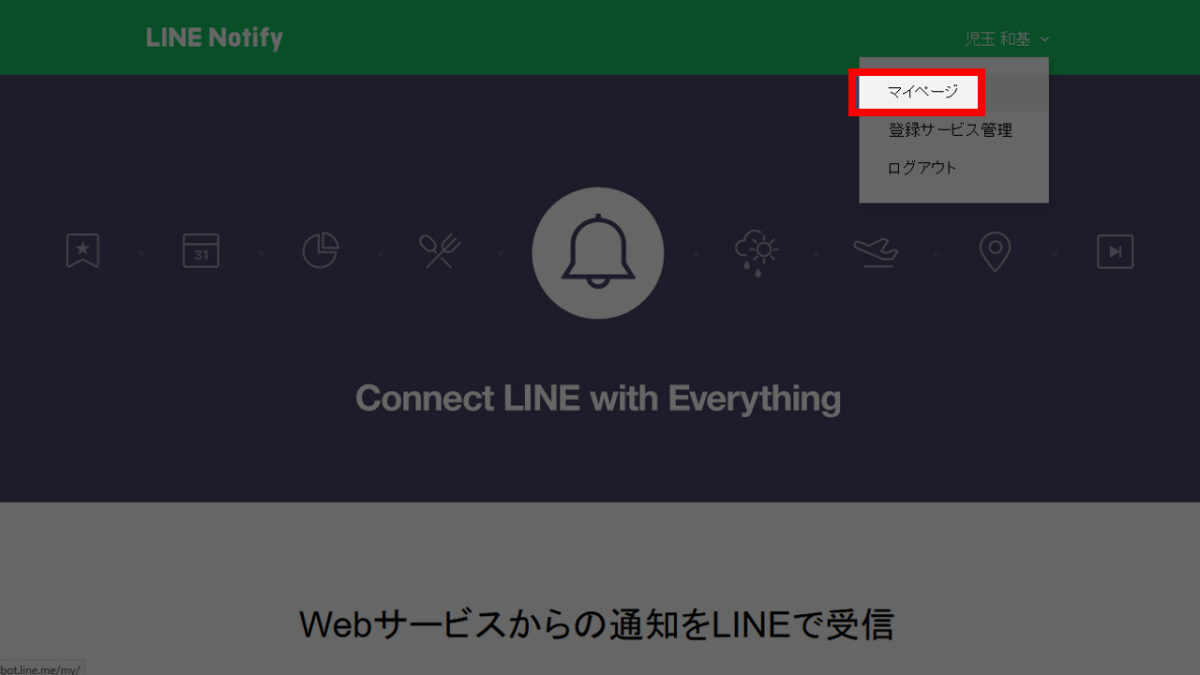
画面右上の名前をクリックし、[マイページ]をクリック↓

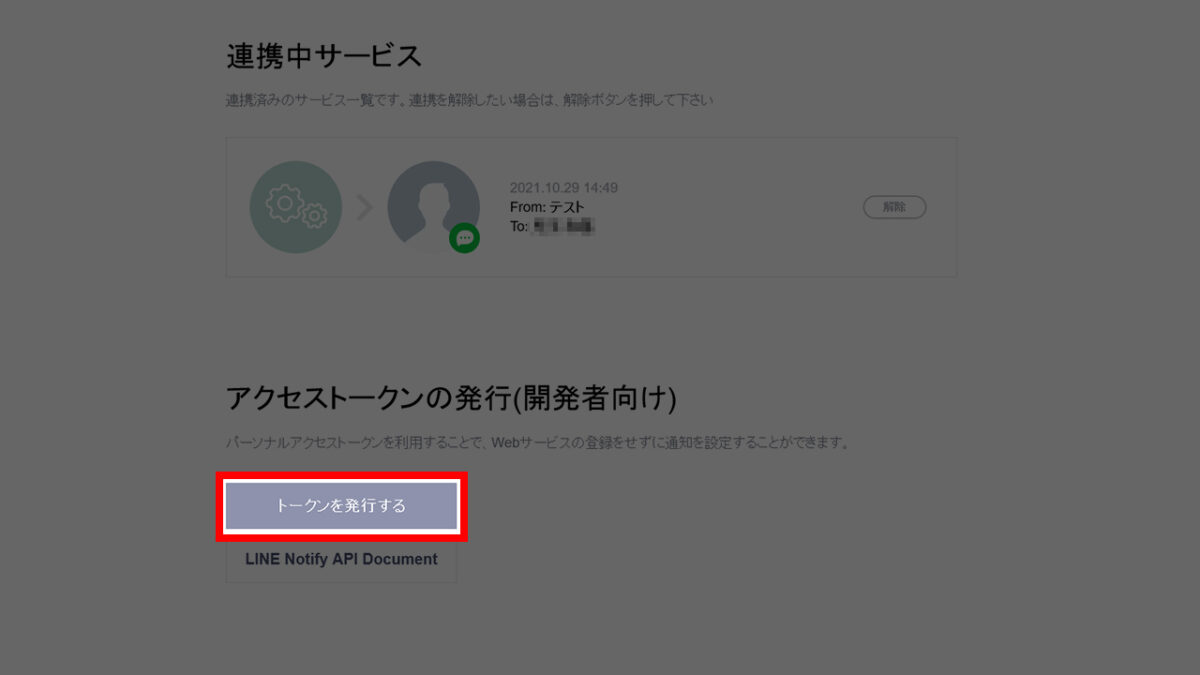
アクセストークンの発行(開発者向け)の文字の下にある[トークンを発行する]ボタンをクリック↓

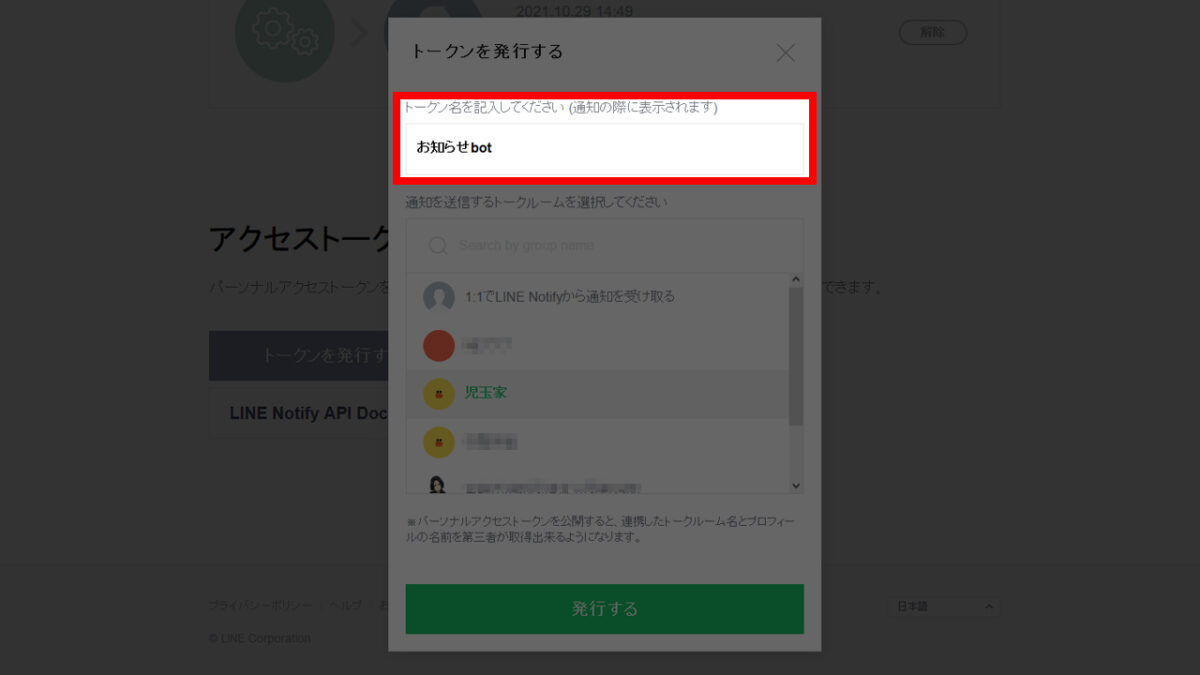
トークン名を入力します。
ここで決めた名前が、送信者としてメッセージと共に表示されます。

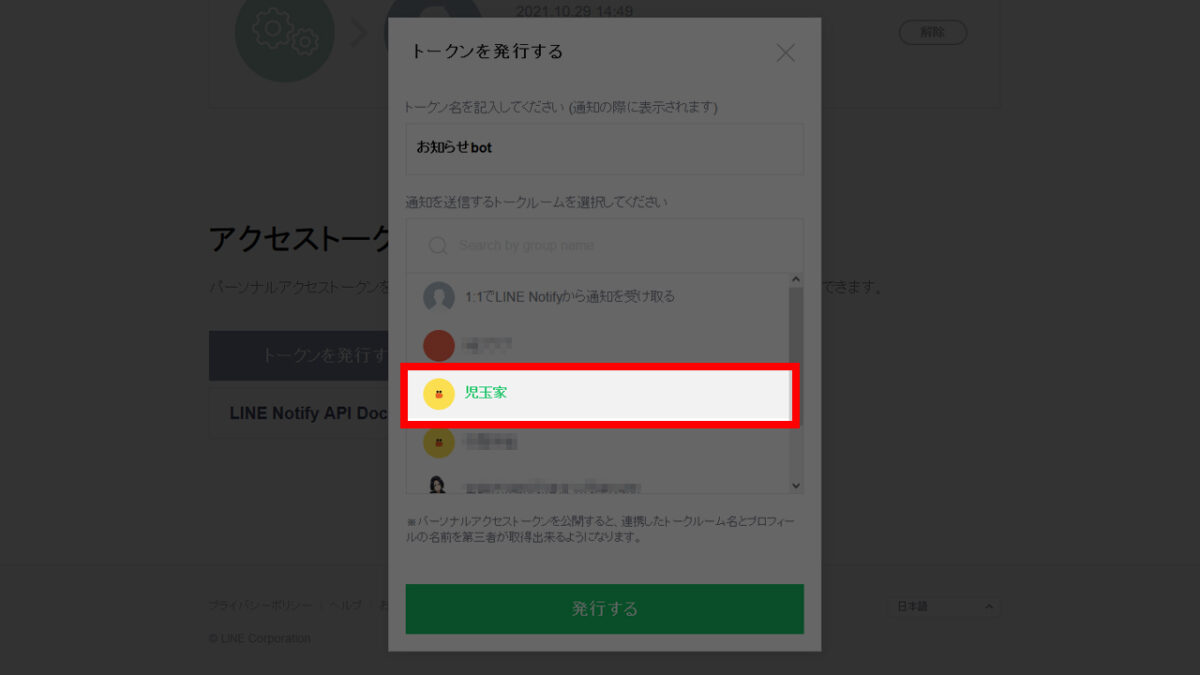
トークルームを選択します。
今回は、「児玉家」という家族みんなに通知するためのグループを用意しました。

[発行する]ボタンをクリック↓
![[発行する]ボタンをクリック](https://www.ekit-tech.com/wp-content/uploads/20211101-12-1200x675.jpg)
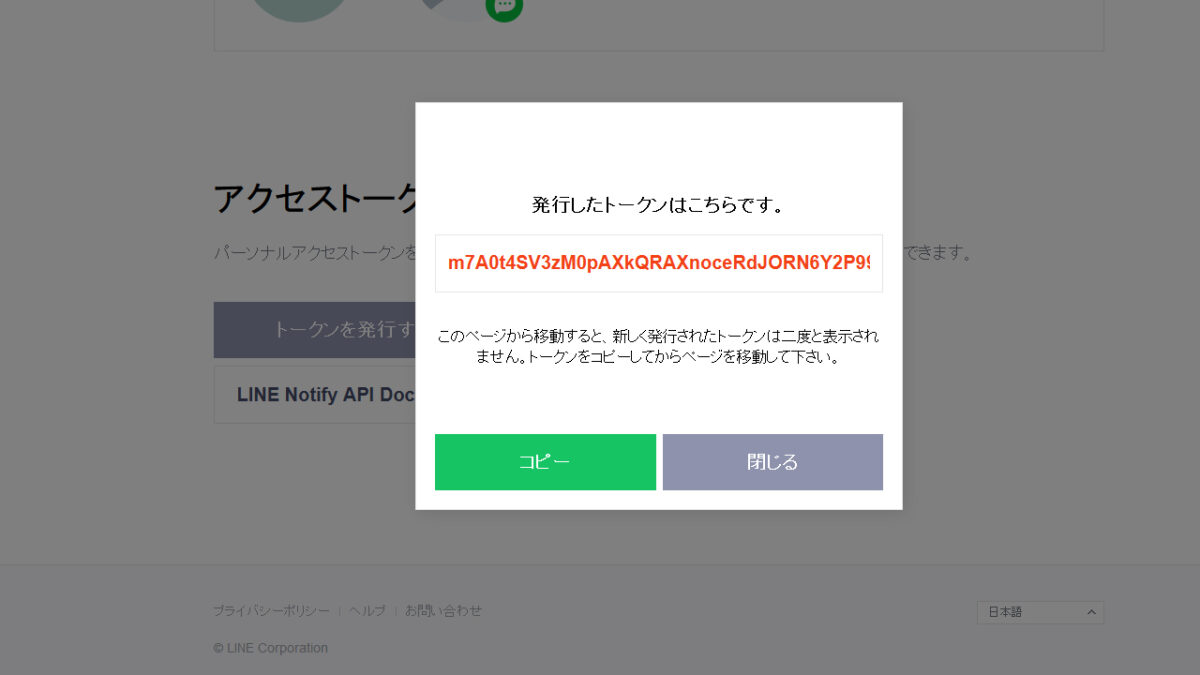
トークンが発行されました。
このトークンをプログラム内に書き込んで下さい。

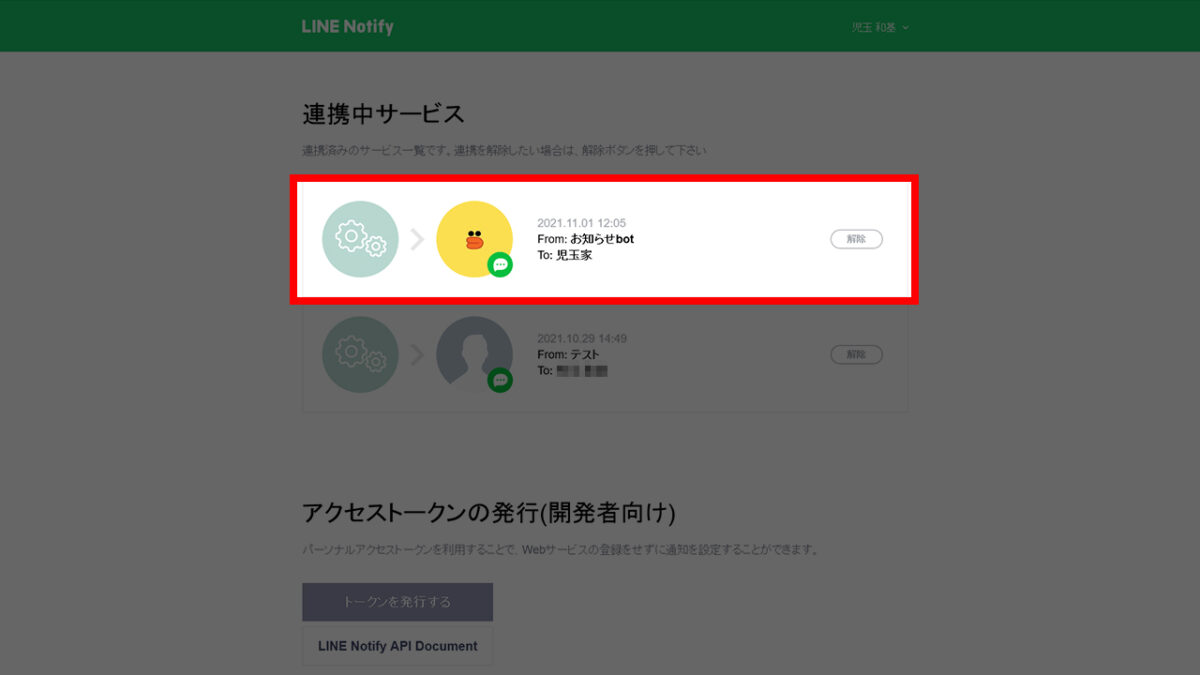
[閉じる]ボタンを押すと、連携中サービスのところに、にさきほど追加したトークン名が表示されていることを確認してください↓

LINE Notifyをグループに招待する
最後に、グループの中にLINE Notifyを招待しておきます。
LINE Notifyをグループメンバーにしておかないと、LINE Notifyからグループにメッセージを送ることができません。
※ここからはスマホでLINEを起動して下さい。
[ホーム]-[グループ]-[グループ名]と進む↓
![[ホーム]-[グループ]-[グループ名]](https://www.ekit-tech.com/wp-content/uploads/20211101-19-1200x675.jpg)
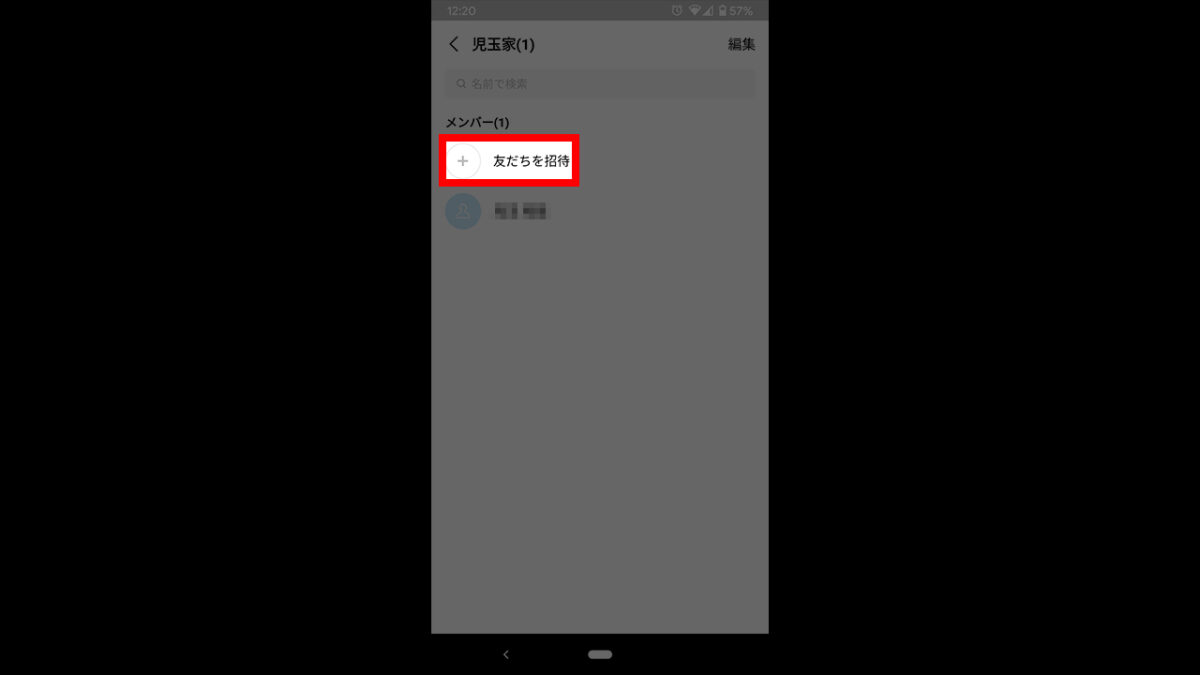
[人の形をしたアイコン]をクリック↓
![[人の形をしたアイコン]をクリック](https://www.ekit-tech.com/wp-content/uploads/20211101-15-1200x675.jpg)
[友達を招待]をクリック↓

[LINE Notify]を選択し、画面右上の「招待」ボタンをクリック↓
![[LINE Notify]を選択し、画面右上の「招待」ボタンをクリック](https://www.ekit-tech.com/wp-content/uploads/20211101-17-1200x675.jpg)
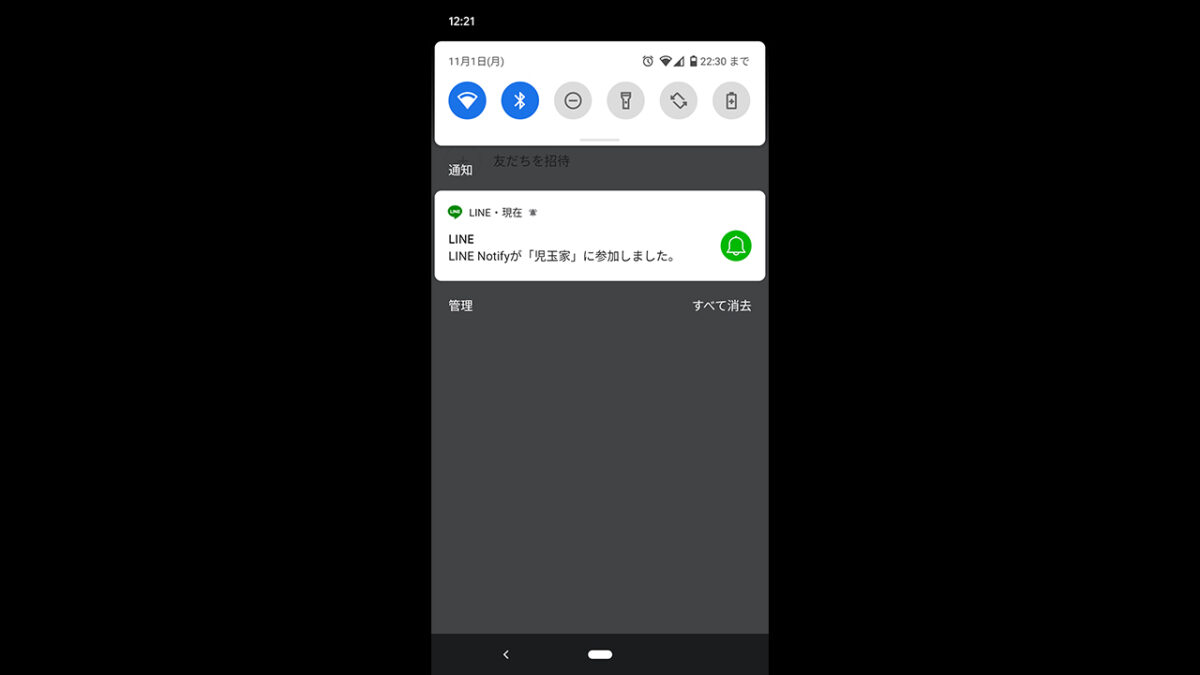
これで、グループメンバーにLINE Notifyが追加されました↓

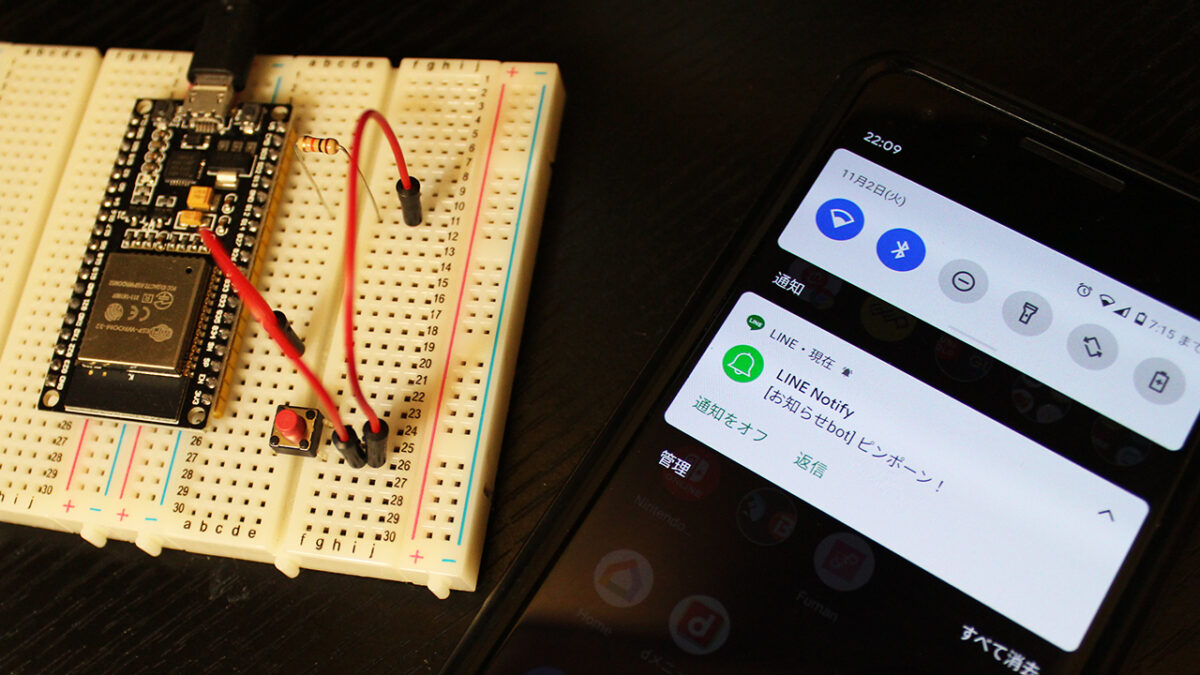
実際には、こんな感じで通知が届きます↓
![[お知らせbot]ピンポーン!](https://www.ekit-tech.com/wp-content/uploads/20211101-24-1200x675.jpg)
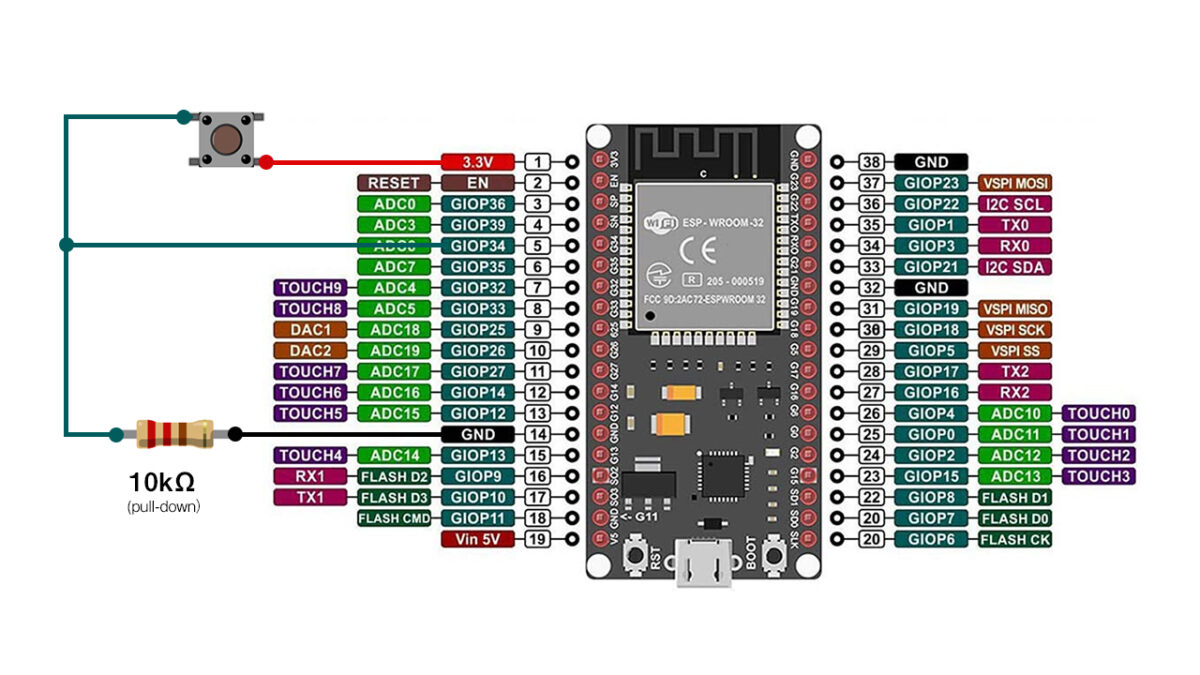
配線・回路図
プログラム
以下の変数は各自書き換えて下さい↓
- ssid
- password
- token
- message
#include <WiFi.h>
#include <WiFiClientSecure.h>
// WiFi設定
const char* ssid = "your-ssid";
const char* password = "your-password";
// LINE Notify設定
const char* host = "notify-api.line.me";
const char* token = "your-token";
const char* message = "ピンポーン";
// スイッチに使用するPinの設定
int sw_pin = 34;
void setup()
{
// スイッチPinを入力に設定
pinMode(sw_pin,INPUT);
// シリアルモニタの通信速度
Serial.begin(115200);
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
// WiFi接続
WiFi.begin(ssid, password);
// WiFiの接続状態を確認
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
// line通知
void send_line() {
// HTTPSへアクセス(SSL通信)するためのライブラリ
WiFiClientSecure client;
// サーバー証明書の検証を行わずに接続する場合に必要
client.setInsecure();
Serial.println("Try");
//LineのAPIサーバにSSL接続(ポート443:https)
if (!client.connect(host, 443)) {
Serial.println("Connection failed");
return;
}
Serial.println("Connected");
// リクエスト送信
String query = String("message=") + String(message);
String request = String("") +
"POST /api/notify HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Authorization: Bearer " + token + "\r\n" +
"Content-Length: " + String(query.length()) + "\r\n" +
"Content-Type: application/x-www-form-urlencoded\r\n\r\n" +
query + "\r\n";
client.print(request);
// 受信完了まで待機
while (client.connected()) {
String line = client.readStringUntil('\n');
if (line == "\r") {
break;
}
}
String line = client.readStringUntil('\n');
Serial.println(line);
}
// スイッチの変数宣言
int sw_val = 0;
void loop(){
// スイッチの状態を読み取る
sw_val = digitalRead(sw_pin);
// スイッチがONのとき
if (sw_val) {
// Lineにリクエストを送信する
send_line();
}
}









はじめまして。こちらと同じものを作成しました。利用方法がいろいろありそうです。
ボタンを複数設置して、このボタンならこのメッセージといった使い方ができればと思っています。
ご多忙中とは存じますが、公開等お願いしたいです。
また、外出中でも届くようお願いしたいです。いろいろすみません。